Structured data markup SEO
Structured data markup SEO is code that you can add to your sites’ pages to describe your content to search engines, so they can better understand what’s on your pages. Search engines can use this understanding to display your content in useful (and eye-catching) ways in search results. That, in turn, can help you attract just the right kind of customers for your business.
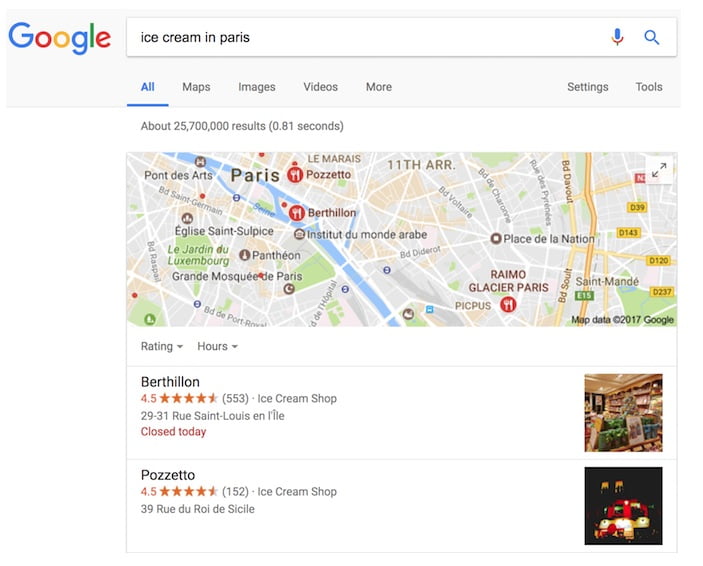
For example, if you’ve got an online store and mark up an individual product page, this helps us understand that the page features a bike, its price, and customer reviews. We may display that information in the snippet for search results for relevant queries. We call these rich results.
In addition to using structured data markup for rich results, we may use it to serve relevant results in other formats. For instance, if you’ve got a brick-and-mortar store, marking up the opening hours allows your potential customers to find you exactly when they need you, and inform them if your store is open/closed at the time of searching.

You can mark up many business-relevant entities:
- Products you’re selling
- Business location
- Videos about your products or business
- Opening hours
- Events listings
- Recipes
- Your company logo, and many more
See a full list of supported content types.
We recommend that you use structured data with any of the supported notations markup to describe your content. You can add the markup to the HTML code to your pages, or use tools like Data Highlighter and Markup Helper.
Check your markup using the Rich Results Test
Once you’ve marked up your content, you can use the Google Rich Results test to make sure that there are no mistakes in the implementation. You can either enter the URL where the content is, or copy the actual HTML which includes the markup.
Avoid:
- Using invalid markup.
Use Data Highlighter and Markup Helper
If you want to give structured markup a try without changing the source code of your site, you can use Data Highlighter, which is a tool integrated in Search Console that supports a subset of content types.
If you’d like to get the markup code ready to copy and paste to your page, try the Markup Helper.
Avoid:
- Changing the source code of your site when you are unsure about implementing markup.
Keep track of how your marked up pages are doing
The various Rich result reports in Search Console shows you how many pages on your site we’ve detected with a specific type of markup, how many times they appeared in search results, and how many times people clicked on them over the past 90 days. It also shows any errors we’ve detected.
Avoid:
- Adding markup data which is not visible to users.
- Creating fake reviews or adding irrelevant markups.
Manage your appearance in Google Search results
Correct structured data on your pages also makes your page eligible for many special features in Google Search results, including review stars, fancy decorated results, and more. See the gallery of search result types that your page can be eligible for.
Organize your site hierarchy
Understand how search engines use URLs
Search engines need a unique URL per piece of content to be able to crawl and index that content, and to refer users to it. Different content (for example, different products in a shop) as well as modified content (for example, translations or regional variations) need to use separate URLs in order to be shown in search appropriately.
URLs are generally split into multiple distinct sections:
protocol://hostname/path/filename?querystring#fragment
For example:
https://www.example.com/RunningShoes/Womens.htm?size=8#info
Google recommends that all websites use https:// when possible. The hostname is where your website is hosted, commonly using the same domain name that you’d use for email. Google differentiates between the www and non-www version (for example, www.example.com or just example.com). When adding your website to Search Console, we recommend adding both http:// and https:// versions, as well as the www and non-www versions.
Path, filename, and query string determine which content from your server is accessed. These three parts are case-sensitive, so FILE would result in a different URL than file. The hostname and protocol are case-insensitive; upper or lower case wouldn’t play a role there.
A fragment (in this case, #info) generally identifies which part of the page the browser scrolls to. Because the content itself is usually the same regardless of the fragment, search engines commonly ignore any fragment used.
When referring to the homepage, a trailing slash after the hostname is optional since it leads to the same content (https://example.com/ is the same as https://example.com). For the path and filename, a trailing slash would be seen as a different URL (signaling either a file or a directory), for example, https://example.com/fish is not the same as https://example.com/fish/.
Navigation is important for search engines
The navigation of a website is important in helping visitors quickly find the content they want. It can also help search engines understand what content the website owner thinks is important. Although Google’s search results are provided at a page level, Google also likes to have a sense of what role a page plays in the bigger picture of the site.

Plan your navigation based on your homepage
All sites have a home or root page, which is usually the most frequented page on the site and the starting place of navigation for many visitors. Unless your site has only a handful of pages, think about how visitors will go from a general page (your root page) to a page containing more specific content. Do you have enough pages around a specific topic area that it would make sense to create a page describing these related pages (for example, root page -> related topic listing -> specific topic)? Do you have hundreds of different products that need to be classified under multiple category and subcategory pages?
Using breadcrumb lists
A breadcrumb is a row of internal links at the top or bottom of the page that allows visitors to quickly navigate back to a previous section or the root page. Many breadcrumbs have the most general page (usually the root page) as the first, leftmost link and list the more specific sections out to the right. We recommend using breadcrumb structured data markup when showing breadcrumbs.
Create a simple navigational page for users
A navigational page is a simple page on your site that displays the structure of your website, and usually consists of a hierarchical listing of the pages on your site. Visitors may visit this page if they are having problems finding pages on your site. While search engines will also visit this page, getting good crawl coverage of the pages on your site, it’s mainly aimed at human visitors.
Create a naturally flowing hierarchy
Make it as easy as possible for users to go from general content to the more specific content they want on your site. Add navigation pages when it makes sense and effectively work these into your internal link structure. Make sure all of the pages on your site are reachable through links, and that they don’t require an internal search functionality to be found. Link to related pages, where appropriate, to allow users to discover similar content.
Avoid:
- Creating complex webs of navigation links, for example, linking every page on your site to every other page.
- Going overboard with slicing and dicing your content (so that it takes twenty clicks to reach from the homepage).
Use text for navigation
Controlling most of the navigation from page to page on your site through text links makes it easier for search engines to crawl and understand your site. When using JavaScript to create a page, use a elements with URLs as href attribute values, and generate all menu items on page-load, instead of waiting for a user interaction.
Avoid:
- Having a navigation based entirely on images, or animations.
- Requiring script or plugin-based event-handling for navigation.
Create a navigational page for users,
Include a simple navigational page for your entire site (or the most important pages, if you have hundreds or thousands) for users. Create an XML sitemap file to ensure that search engines discover the new and updated pages on your site, listing all relevant URLs together with their primary content’s last modified dates.
Avoid:
- Letting your navigational page become out of date with broken links.
- Creating a navigational page that simply lists pages without organizing them, for example by subject.
Show useful 404 pages
Users will occasionally come to a page that doesn’t exist on your site, either by following a broken link or typing in the wrong URL. Having a custom 404 page that kindly guides users back to a working page on your site can greatly improve a user’s experience. Consider including a link back to your root page and providing links to popular or related content on your site. You can use Google Search Console to find the sources of URLs causing “not found” errors.
Avoid:
- Allowing your 404 pages to be indexed in search engines (make sure that your web server is configured to give a 404 HTTP status code or—in the case of JavaScript-based sites—include the
noindextag when non-existent pages are requested). - Blocking 404 pages from being crawled through the robots.txt file.
- Providing only a vague message like “Not found”, “404”, or no 404 page at all.
- Using a design for your 404 pages that isn’t consistent with the rest of your site.
Simple URLs convey content information
Creating descriptive categories and filenames for the documents on your website not only helps you keep your site better organized, it can create easier, friendlier URLs for those that want to link to your content. Visitors may be intimidated by extremely long and cryptic URLs that contain few recognizable words.
URLs like the following can be confusing and unfriendly:
https://www.brandonsbaseballcards.com/folder1/22447478/x2/14032015.html
If your URL is meaningful, it can be more useful and easily understandable in different contexts:
https://www.brandonsbaseballcards.com/article/ten-rarest-baseball-cards.html
URLs are displayed in search results
Lastly, remember that the URL to a document is usually displayed in some form in a Google Search result near the document title.
Google is good at crawling all types of URL structures, even if they’re quite complex, but spending the time to make your URLs as simple as possible is a good practice.
Use words in URLs
URLs with words that are relevant to your site’s content and structure are friendlier for visitors navigating your site.
Avoid:
- Using lengthy URLs with unnecessary parameters and session IDs.
- Choosing generic page names like
page1.html. - Using excessive keywords like
baseball-cards-baseball-cards-baseballcards.html.
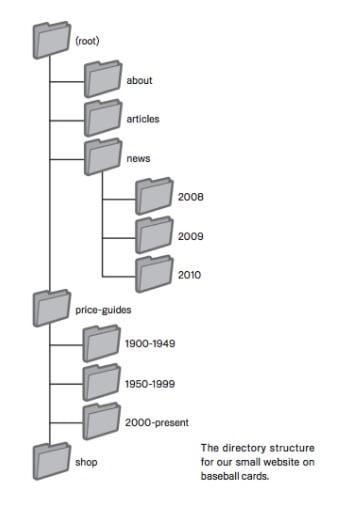
Create a simple directory structure
Use a directory structure that organizes your content well and makes it easy for visitors to know where they’re at on your site. Try using your directory structure to indicate the type of content found at that URL.
Avoid:
- Having deep nesting of sub directories like
.../dir1/dir2/dir3/dir4/dir5/dir6/page.html. - Using directory names that have no relation to the content in them.
Provide one version of a URL to reach a document
To prevent users from linking to one version of a URL and others linking to a different version (this could split the reputation of that content between the URLs), focus on using and referring to one URL in the structure and internal linking of your pages. If you do find that people are accessing the same content through multiple URLs, setting up a 301 redirect from non-preferred URLs to the dominant URL is a good solution for this. If you cannot redirect, you may also use the rel="canonical" link element.
Avoid:
- Having pages from subdomains and the root directory access the same content, for example,
domain.com/page.htmlandsub.domain.com/page.html.

